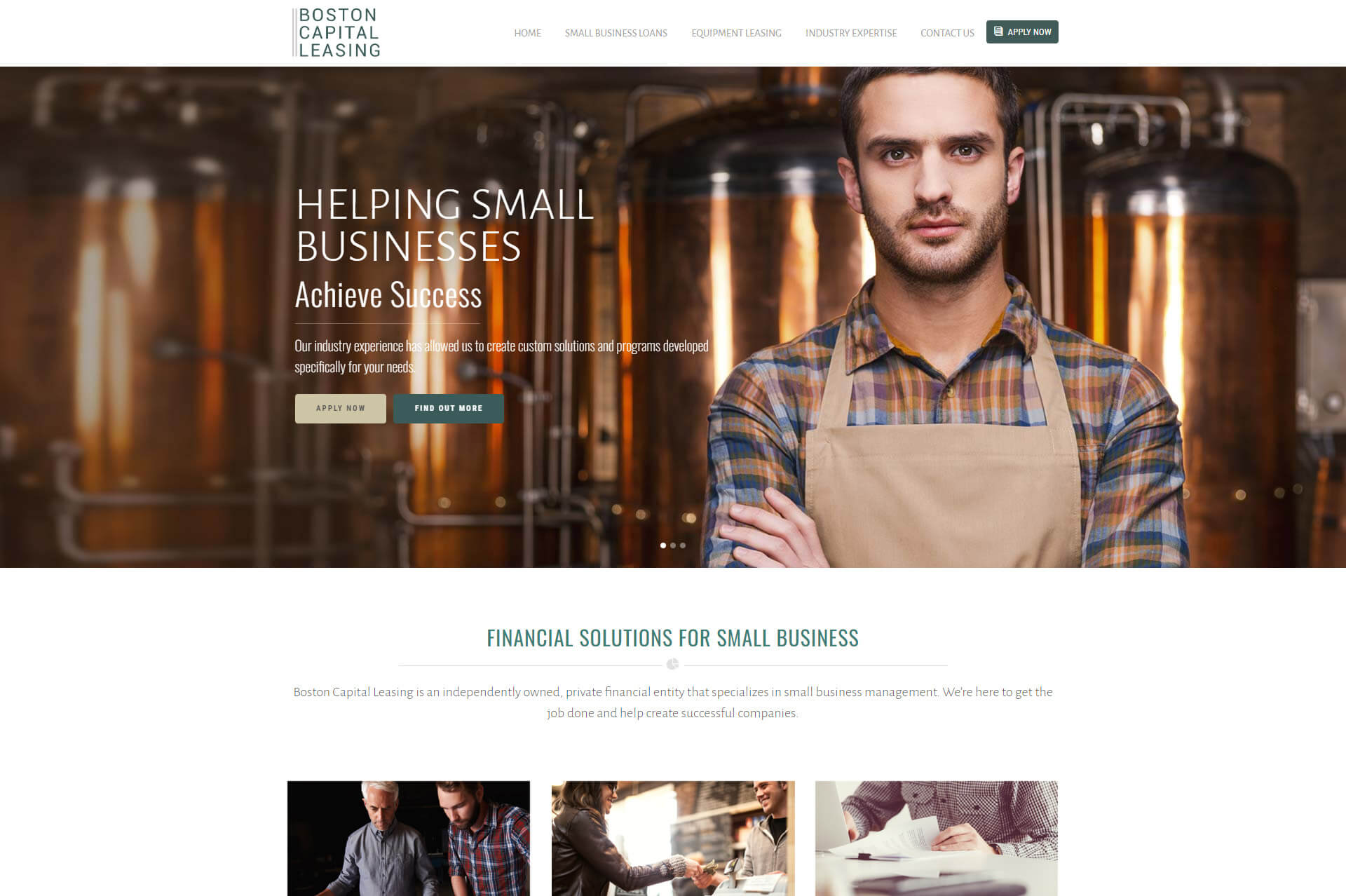
The Boston Capital Leasing website was created for the purpose of providing a marketing, SEO, and public relations platform for brewery and related industustry capital leasing services. To accomplish this, a WordPress website was designed and developed using a common theme framework. Photographic content was produced and incorporated into the design of the website. The resulting user interface for Boston Capital Leasing was simple, yet effective, and was produced in short span of time.
Planning and Design:
We started by planning the structure and layout of the website. Identified the target audience, defined goals, and created wireframes or sketches to outline the visual elements and user interface. Then we used Adobe Photoshop to design the website’s visual elements, including the logo, header, navigation, and other graphical components. Create mockups of the different pages to establish the overall look and feel.
Code Development:
Next we began coding the structure of the website using HTML (Hypertext Markup Language). Dividing the content into sections, defined headings, paragraphs, lists, and other HTML elements. We utilize CSS (Cascading Style Sheets) to style the website. This applies colors, fonts, layout properties, and other visual styles to make the designs come to life. Using CSS frameworks like Bootstrap for faster development and responsive design.
To implement interactivity and dynamic features we use JavaScript. This can include creating image sliders, form validations, dropdown menus, animations, and other interactive elements to enhance user experience. For server-side functionality customization and enhancement, you can use PHP (Hypertext Preprocessor). We write PHP code to handle form submissions, process data, connect to databases, and perform other server-side operations.
Content Management System (CMS) Integration:
We set up the WordPress CMS on your web server. Customizing the appearance of your website by selecting a theme or creating a custom theme using HTML, CSS, and PHP. We also create pages and posts within WordPress to add content to the website. Then utilizing WordPress plugins to extend functionality and add features such as contact forms, social media integration, SEO optimization, and more.
Finally, we test the website across different web browsers and devices to ensure consistent functionality and appearance. Checking for any coding errors, broken links, or design inconsistencies. Making necessary adjustments and fixes as needed.
In addition, I developed a standardized SEO strategy for use on the site and its content. This strategy included all the common SEO standards and practices to allow for optimal search engine placement. I also implemented Google Analytics for statistical tracking and analysis. Lastly, I established a broad social network presence to support marketing and community growth.